Inhaltsverzeichnis
Nachdem wir gemeinsam im vorherigen Step WordPress installiert haben, geht es jetzt an das individualisieren deiner Affiliate Seite. Dazu stehen Kostenlose- und Premium- WordPress Plugins zur Verfügung.
Wie ich dir auf der Startseite versprochen habe, möchte ich dir aufzeigen, wie du ohne zusatzliche Investitionskosten dein Online Business im Bereich Affiliate Marketing aufbauen kannst. Aus diesem Grund gehe ich nur auf die kostenlosen WordPress Plugins ein.
Die meisten der aufgelisteten Plugnis bieten dir zusätzlich die Möglichkeit, mittels kostenpflichtigem Upgrade, auf eine Premiumvariante zu wechseln. Diese Entscheidung überlasse ich dir. Zu einem späteren Zeitpunkt in einem Projekt “Wie Online Geldverdienen” kann es von Vorteil sein, Premium Plugins zu nutzen. Zu Beginn ist dies noch nicht notwendig.
Mit den nachfolgend aufgelisteten 8 kostenlosen WordPress Plugins kannst du diese wichtigen Themenbereiche bearbeiten.
Was die 8 WordPress Plugins für dich erledigen
- Suchmaschienenoptimierung
- Google Analytics richtig nutzen
- WordPress während der Erstellung in einen Wartungsmodus versetzten
- sicheres Backup und Restore deines Projektes
- Affiliate Links verschönern und nachverfolgbar machen
- Exit intent Lösung für deine Website
- das Erstellen des Contents vereinfachen
- Pixel Tracker für Facebook Marketing
- Fangen wir direkt mit dem meiner Meinung nach wichtigsten Plugin für WordPress an.
Yoast SEO Suchmaschinenoptimierung

Das beliebteste SEO Plugin für WordPress ist Yoast SEO. Mit mehr als 48 Millionen installierten Plugins weltweit ist es auch das richtige WordPress Plugin für dich.
 Yoast bietet dir zahlreiche Einstellungsmöglichkeiten und visuelle Unterstützungen damit du mit deiner Website besser in Google gefunden wirst. Oder in Websprache ausgedrückt höher bei Google Rankst. Denn genau das ist unser Ziel!
Yoast bietet dir zahlreiche Einstellungsmöglichkeiten und visuelle Unterstützungen damit du mit deiner Website besser in Google gefunden wirst. Oder in Websprache ausgedrückt höher bei Google Rankst. Denn genau das ist unser Ziel!
Wie du dies mit Hilfe des WordPress Plugins Yoast SEO schaffst, zeige ich dir in einem kleinen Tutorial.
Wie du Yoast in deiner WordPress Umgebung installierst

Falls dies dein erstes Plugin ist, welches du bei WordPress installierst, zeige ich dir kurz wie man dies macht.
Dazu fährts du in WordPress auf der linken Seite mit deiner Maus auf den Bereich Plugins. Anschließend öffnet sich, wie auf dem Bild zu sehen ist, ein kleines Auswahlfenster. Hier klickst du bitte auf den Bereich Installieren.
Jetzt wirst du auf die generelle WordPress Plugin Seite weitergeleitet.
Im oberen rechten Bereich findest du eine Suchmaske. Tippe hier Yoast ein und drücke auf Enter. Du wirst jetzt folgendes oder ein sehr ähnliches Suchergebnis erhalten.
Das wichtigste ist, dass Yoast SEO angezeigt wird. Dies findest du auf dem unteren Bild auf der linken Seite. Jetzt musst du nur noch auf Installieren klicken und schon bist du fertig. Nun fängt Yoast an sich in deiner WordPress Umgebung zu installieren.
Wenn die Installation abgeschlossen ist, aktivierst du das Plugin nur noch und Yoast SEO ist final installiert. Ab sofort kann dir Yoast SEO bei deinem Google Ranking helfen.
Nachdem du diese Schritte durchlaufen hast, siehst du auf der linken Seite in WordPress den Reiter von Yoast SEO.
Starten des Konfigurationsassistenten
Klicke jetzt auf den neuen Reiter und du gelangst auf das Dashboard von Yoast. Hier nehmen wir unsere ersten Einstellungen vor. Auf dem Dashboard findest du im oberen Bereich den Punkt Allgemein. Wähle diesen aus und starte anschließend den darunter erscheinenden Konfigurationsassistenten.
Wie der Konfigurations-Startbildschirm aussieht, siehst du auf dem unteren Bild.
Ich empfehle dir jetzt die manuelle Konfiguration zu durchlaufen. Yoast fragt dich nach verschiedenen Dingen wie z.B. dem Namen des Unternehmens bzw. der Person, welche die Seite betreibt. Es wird auch nach der Einbindung von sozialen Profilen wie Facebook, Twitter, Pinterest gefragt.
Hast du den Konfigurationsassistent vollständig durchlaufen, sind die notwendigen Grundeinstellungen schonmal vorgenommen.
Mache dir keine Gedanken, wenn du während der Beantwortung der Fragen nicht alle Felder ausfüllen konntest. Das konnte ich damals auch nicht. Es ist dir möglich den Assistenten jederzeit erneut aufzurufen und deine fehlenden Informationen einzutragen.
Wie du deine Beiträge mit Yoast SEO optimierst
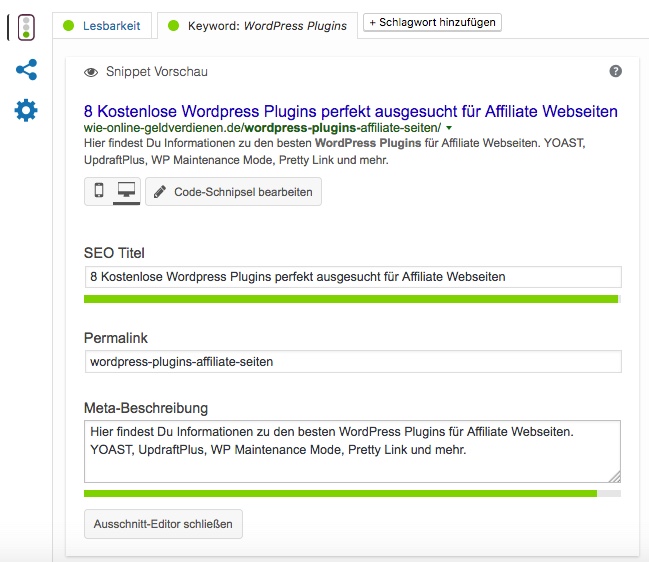
Jetzt sind wir am Kernstück dieses WordPress Plugins angekommen. Der Bereich, wo Yoast dir am meisten helfen kann, wird META-Box genannt.
Dieser Bereich unterteilt sich in 3 Punkte:
- Optimierung der Inhalte
- Social
- Fortgeschritten
Die dazu gehörenden drei Icons sind links neben dem Hauptfenster abgebildet. Die zwei weiteren vorhandenen Reiter heissen Lesbarkeit und Keyword. Beide Punkte sind für dich während der Erstellung deines Contents sehr wichtig.
Wie du sehen kannst, arbeitet Yoast mit einem Ampelsystem. Solange alles optimal ist, wird die Farbe grün angezeigt. Sollte sich etwas verschlechtern, springt die Ampel auf orange und anschließend auf rot.
Yoast Focus-Keyword
Lass uns zuerst auf den Punkt Keyword eingehen. Unter diesem Reiter hast du die Möglichkeit deinen Titel und die Metabeschreibung deiner Webseite zu hinterlegen. Yoast bietet dir dafür einen Live-View an. Sobald du in die vorhandenen Felder hineinschreibst, siehst du direkt wie das Ergebnis in Google aussehen würde. Wenn du in die Felder vorerst nichts eintragen möchtest, greift das Yoast auf die unter „Title & Metas” in den Einstellungen hinterlegten Daten zurück und erstellt die Title- und Metabeschreibung hieraus automatisch.
Jetzt bist du an dem Punkt angekommen, wo wir dein Hauptkeyword deiner Affiliate Seite eintragen müssen. In dem Bereich Fokus-Keyword schreibst du das Keyword herein, worüber du bei Google gefunden werden möchtest.
Das dort eingetragene Keyword wird jetzt zur Grundlage deiner Seitenanalyse genutzt und zeigt dir direkt die ersten Ergebnisse an. Die Analyse von Yoast findest du direkt unter dem Fokus-Keyword Feld.
Auf Grundlage deines Keywords werden verschiedene Kriterien analysiert und konkrete Empfehlungen abgegeben. Mögliche Anmerkungen können beispielsweise das Fehlen des Keywords in der URL sein oder das Fehlen des Keywords in den Alt-Tags der verwendeten Bilder. Selbst, wenn dein geschriebener Text zur kurz oder zu kang ist, wird dies moniert.
Yoast Lesbarkeitsanalyse
Unter dem Punkt Keyword dreht sich also alles um den Aspekt des Fokus-Keywords, während es sich bei dem Reiter Lesbarkeit wie das Wort schon sagt, um die Einfachheit des Lesens deiner Webseite dreht. Seit der Version 3.5 werden neben englischen und deutschen auch niederländische Texte analysiert.
Wenn du mehr über einen bestimmten Tipp wissen möchtest, bietet Yoast direkte Links zu einer Erläuterungswebseite an. Auf dieser wird erläutert, wie du deinen Text SEO technisch optimieren kannst.
Die Möglichkeiten dieses WordPress Plugins und die daraus resultierende Unterstützung für dich ist enorm. Das Beste jedoch ist, dass bei jedem neuen Update, auch bei der kostenlosen Variante, Verbesserungen und Neuheiten eingefügt werden. Yoast stellt so immer sicher, dass deine Webseitenoptimiereung nach den neusten Google Richtlinien analysiert wird.
Lade dir hier das Yoast SEO
WordPress Plugin kostenlos herunter

Pretty Link Lite

Pretty Link Lite ist eines der hervorragendsten WordPress Plugins, wenn es um das Maskieren und Verfolgen deiner Affiliate Links. Im Fachjargon wird e nenntcloaken (maskieren) und tracken (verfolgen).
Wenn Du dich noch nie mit diesem Bereich auseinander gesetzt hast, fragst Du dich bestimmt wofür man einen Affiliate Link cloaken bzw. tracken soll. Lass mich Dir hierzu eine schnelle Erleuterung geben.
Weshalb man Affiliate Links cloaken sollte
Aus meiner Perspektive gibt es verschiedene Gründe und Ansichten weshalb es vorteilhaft sein kann einen Affiliate Link bzw. Partnerlink zu cloaken. Der Hauptgrund ist jedoch folgender. Bei der Recherche für meine eigene Webseite habe ich des öfters gelesen, dass eine höhere Klickrate erzielt wird wenn Partnerlinks maskiert werden. Es ist leider heutzutage immer noch so, dass viele Menschen ungern auf einen als Partnerlink erkennbaren Link klicken. Ob dies ein gutes oder schlechtes Verhalten ist, darauf möchte ich hier nicht eingehen.
Weshalb man Affiliate Links tracken sollte
Das tracken von Affiliate Links finde ich persönlich sehr interessant. Stell dir vor das Deine Affiliate Seite fertig ist. Du hast also mehrere oder mindestens einen Affiliate Link verwendet. Jetzt interessierst Du dich natürlcih dafür, auf welchen Affiliate Link am meisten geklickt wurde. Hier ist es wichtig die Affiliates heraus zu filtern welche Dir den meisten Umsatz bescheren. Auch ist es möglich, wie im Bereich E-Mail Marketing beschrieben, Deine Partnerlinks in Newsletter zu verwenden. Wenn Du hier verschiedene Newsletter mit einander vergleichen möchtest, ist dies auf der Basisi der geklickten Links sehr einfach.
Du siehst also das Tracken Deiner Affiliate Links ist im Umkehrschluss bares Geld für Dich.
Pretty Link unterstützt Dich beim Faul sein
Ich weiß das diese Überschrift eigentlich nicht hier in das Thema “Wie Online Geldverdienen” passt. Wie ich erwähnt habe braucht es Fleiß, Durchhaltevermögen und das richtige Mindset, um Erfolge verzeichnen zu können. Nicht desto trotz lohnt es sich für Dich und wie auch für mich, manchmal etwas Faul zu sein. Denn unsere Faulheit erreichen wir durch das effektive Ausnutzten unserer kleinen Hilfsmittel oder besser gesagt durch die Verwendung des WordPress Plugins Pretty Link Lite.
Pretty Link Lite hat eine zentrale Verwaltung Deiner Partnerlinks. Im Laufe Deines Projektes wirst Du die Affiliate Links in mehere Seiten und oder Newsletter eingebaut haben. Wenn sich jetzt aus irgend einem Grund der Affiliate Link ändert, müsstest Du rein theoretisch alle verwendeten Links manuel anfassen und abändern. Das ist sehr lästig und erzeugt Fehler.
Glaub mir ich spreche hier aus Erfahrung.
Durch die Erstellung bzw. das Cloaken des Partnerlinks mit Pretty Link Lite musst Du an nur einer zentralen Stelle Deine Anpassung durchführen und alle bereits verwendeten Links sind automatisch angepasst. Das ist genau was WIR wollen.
Wenig Arbeit, keine Fehler und großen Nutzen!
Das sind nur zwei wichtige Sachen wobei uns Pretty Link Lite unterstützt.
Das Menü von Pretty Link Lite
Wenn Du Pretty Link Lite installiert und aktiviert hast, sieht das Dashboard bzw. das Hauptmenü wie folgt aus. Oben links in der Ecke siehst Du den Button “Add Pretty Link”. Auf diesen klickst Du wenn ein neuer Link erstellt werden soll.
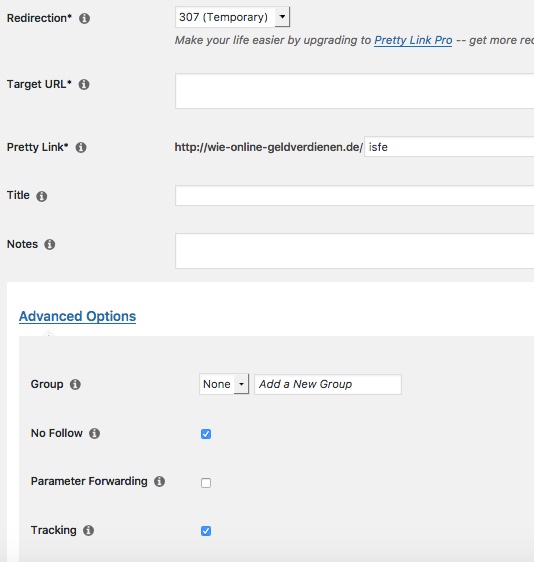
Wenn Du jetzt einen neuen Link anlegst, bietet Dir Pretty Link Lite direkt die Möglichkeit, folgende Einstellungen zu treffen:
- Weiterleitung via 301, 302 oder 307: hier ist 307 als Standard hinterlegt
- Ziel-URL: Hier musst Du den eigentlichen Affiliate Link eintragen
- Linkname: Der Linkname wird immer mit Deiner Domain plus einem frei wählbarem Namen erstellt
- Titel: Hier kannst Du deinem Link einen Namen geben. Wenn Du nichts einträgst ermittelt Pretty LInk automatisch einen Namen anhand der URL
- Notizfeld: Wie Du schon vermutest kannst Du hier eigene Notizen eintragen
Zusätzlich lässt sich unter dem Punkt Erweiterte Einstellungen folgendes einstellen:
- Gruppen: Diese musst Du zunächst vorher anlegen. Würde ich am Anfang noch nicht betrachten
- No Follow: Diesen Link lässt Du markiert, da alle Deine Affiliate Links als No Follow für Google gekennzeichnet sein müssen
- Parameter Weiterleitung: Dieses Feld kannst Du unmarkiert lassen
- Tracking: Den Hacken musst Du auf jedenfall aktiviert lassen. Ansonsten wird Dein gecloakter Link nicht gatrackt / verfolgt.
Mein Fazit des WordPress Plugins Pretty Link Lite
Mein Fazit für Dich zur Verwendung von Pretty Link Lite ist sehr einfach. Nutze es !
Mit der Hilfe dieses WordPress Plugins erleichterst Du dir deinen Affiliate Marketing Alltag enorm. Die wichtigsten Punkte sind hier nochmals aufgelistet:
- Du hast einen zentralen Anlaufpunkt zur Bearbeitung Deiner Partnerlinks. Folglich weniger Arbeit und weniger Fehler
- Durch das cloaken Deiner Affiliate Links klicken mehr Kundn auf Deinen Link was Dir mehr Geld einbringt
- Mit der Unterstützung des trackings erfährts Du genau welcher Affiliate Link bzw. in welchem Bereich der Link (Newsletter oder Bericht) Deine Kunden am meisten angesprochen hat
Pretty Link Lite sorgt dafür das Dein Projekt “Wie Online Geldverdienen” schneller erfolgreich wird und das ist genau was wir mit Deinem erzielen möchten.
Lade Dir hier das Pretty Link Lite
WordPress Plugin kostenlos herunter

Google Analytics by Monster Insights

Wenn Dein Projekt “Wie Online Geldverdienen” angelaufen ist und Du die ersten Besucher und Verkäufe auf Deiner Webseite verzeichnen kannst kommen früher oder später folgende Fragen:
- Woher kommen meine Besucher
- Wie lange bleiben Sie
- Auf welche Links haben Sie geklickt
Damit Wir in Zukunft diese Fragen einfach und ohne großen Aufwand beantworten können, nutzen Wir Google Analytics für Deine Webseite. Google Analytict ist ein Analytic Tool welches genau das Verhalten Deiner Webseiten Besucher analysiert, speichert und für Dich leserlich aufbereitet.
Damit Du Google Analyticts nutzen kannst, benötigts Du ein Google Konto. Hast Du bereits ein Goolge Konto tippst Du einfach nur “Google Analytics” ein und meldest Dich dort an. Am Schluss Deiner Registrierung erhälst Du eine UA-Nummer und ein paar Zeilen Code.
Diese UA-Nummer ist sehr wichtig für Dich. Deine Webseite und Dein Konto sind fest mit dieser Nummer verbunden, so dass Google eine eindeutige Analyse vornehmen kann. Speicher Dir die Nummer also gut weg.
Den erhalten Code benötigst Du nicht unbedingt. Du nutzt diesen Code nur, wenn Du Google Analytics manuel in Deine Homepage integrieren möchtest. Da wir aber mit der Hilfe des WordPress Plugins Monster Insights eine tatkräftige Unterstützung an die Hand bekommen haben brauchst Du den Code nicht manuel zu integrieren.
Monster Insights einrichten
Wie Du ein Plugin installiert hast Du ja bereits gelernt. Sich also im Installationsbereich nach Monster Insights. Anschließend installieren und 
das Aktivieren nicht vergessen. Wenn dies abgeschlossen ist, findest Du auf der linken Menüseite deinen neuen Monster Insights Bereich.
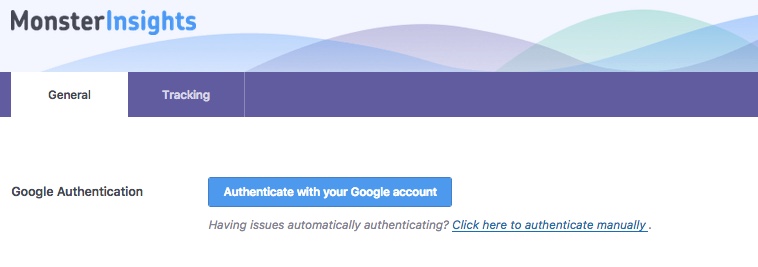
Anschließend musst Du dein Google Analytics Konto mit Monster Insights verknüpfen. Klicke dazu einfach auf den Settings Bereich bei Monster Insights.
Im oberen Bereich findest Du direkt den Menüpunkt Google Authentication. Mit einem Klick auf den blauen Button startet der authentifizierungs Prezess. Dieser ist sehr simpel und Google führt dich sehr einfach dadurch. Ist Dein Google Konto anschließend mit Monster Insights verbunden, wird Deine UA-Nummer in dem Feld Google Athentification angezeigt. Ab jetzt kann das analysieren Deiner Besucher los gehen.
Weitere Einstellungen bei Monster Insights
Unter dem Punkt Tracking in den Einstellungen von Monster Insights kannst Du viele verschiedene Einstellungen treffen. Hier ist meiner Meinung nach gar nichts zu ändern. Es ist lediglich auf ein paar wichtige Punkte zu achten.
Auf was Du achten solltest:
- werden die outbound klicks und download links getrackt
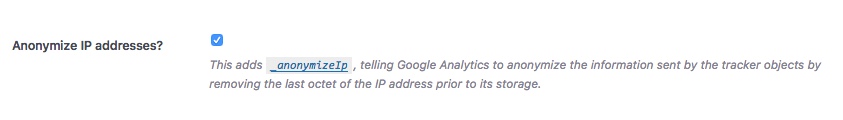
- ist das anonymisieren der IP-Adressen aktiviert
Diese beiden Punkte sind für Dich sehr wichtig. Der erste Punkt kümmert sich um das Verfolgen der geklickten Links. Hier erfährts Du auf welchen Link Deine Besucher am meisten geklickt haben. Folglich kannst Du auch direkt erkennen welches beworbene Affiliate Produkt am meisten angeklickt wurde.
Der zweite Punkt dreht sich um eine Rechtliche Angelegenheit. Deshalb pass hier bitte besonders auf!
❗️Achtung Wichtig❗️
Ich kann Dir hier leider keine ausführliche Rechtsberatung bieten, jedoch ist es in Deutschlad verboten die genaue IP-Adresse des Besuchers zu speichern. Mit dem markieren des ananymisieren Buttons werden die letzten 8-Bit der IP-Adresse ananymisiert.
Des Weiteren musst Du eine angepasste Datenschutzerklärung einfügen. Diese muss speziel den Punkt für Google Analytics beinhalten. Zu guter letzt fehlt jetzt nur noch das Du deinen Webseiten Besuchern ein Widerspruchrecht einräumst. Hierzu gibt es zwei Varianten.
- Link zum Deaktivierungs-Add-on
- Setzen eines Opt-Out-Cookies
Wenn Du dir jetzt denkst, OH MEIN GOTT auf was soll ich alles achten, dann kann ich dich berühgen. Wir sind nicht die einzigen Webseiten Betreiber welche Google Analytics nutzen und diese Punkte zu erfüllen haben.
Mein Fazit des WordPress Plugins Monster Insights
Für mich ist Monster Insights das perfekte Tool um einfach, schnell und fehlersicher mit Google Analytics zu arbeiten. Die Daten von Google Analytics werden einfach verständlich aufbereitet. Durch das Tracken der geklickten Links weißt Du sofort wecher Affiliate Links sich am meisten rentiert. Hier kannst Du dann z.B. noch mehr Arbeit investieren um eine noch höhere Conversion Rate zu bekommen. Schließlich weißt Du schon das dieses Produkt für viele Besucher attraktiv war.
Des weiteren ist es sehr wichtig zu wissen wie lange die Besucher auf Deiner Webseite bleiben und vor allem auf welcher Deiner Seiten, hier meine ich die verschiedenen beworbenen Produkte, sie am längsten geblieben sind.
Je länger die Besucher auf Deiner Webseite bleiben, desto höher rechnet Google die Relevanz Deiner Webseite und Du erscheinst höher im Google Ranking.
Im großen und ganzen kannst Du mit der Auswertung der Daten von Monster Insights Deine Einnahmen erhöhen und so Deinem Ziel finanzieller Freiheit ein Stück näher kommen.
Lade Dir hier Monster Insights
kostenlos herunter

Maintenance

Während Du deine Webseite erstellst oder später pflegst, möchtest Du ja nicht das Deine Besucher etwas davon merken. Viele kleinere Änderungen wie das Updaten der verschiedenen WordPress Plugins gehen schnell und ohne großen Aufwand. Gerade zu Anfang bei der Erstellung Deiner Webseite ist es sinnvoll diese in einen Wartungsmodus zu versetzten und Deine zukünftigen Besucher nicht durch eine halbfertige Seite zu verwirren.
Wie Du dies einfach und kostenlos erledigst, zeige ich Dir anhand des WordPress Plugins MAINTENACE.
Die Installation des WordPress Plugins MAINTENANCE
Suche Dir wie bereits bei den anderen Plugins im Installationsbereich nach “Maintenace” und installiere es. Aufgrund das Du bei der Suche nach Maintenance mehrere Ergebnisse angezeigt bekommst, vergleiche die Ergebnisse einfach mit dem Bild welches ein paar Zeilen höher dargestellt ist. So kannst Du sicher sein, dass Du das richtige Plugin installiert hast.
Nachdem Du Manintenace installiert hast erhälst Du im Verwaltungsbereich, Linke Seite Deines WordPress Menüs, einen Navigationspunkt mit dem Pluginnamen.
Damit Du deine Homepage in den Wartungsmodus versetzten kannst, bietet Dir Maintenance einige Einstellungen an. Aber keine Sorge, dass Plugin ist sehr einfach aufgebaut und kinderleicht zu bedienen.
Ich zeige Dir anhand meiner Einstellungen wie Du Maintenace konfigurieren kannst. Dies ist natürlich nur ein Beispiel. Du kannst hier frei entscheiden, was Du wo in Deine Webseite einträgst.
Die Einstellungen für Deinen Wartungsmodus
Im oberen Bereich findest Du den An – Aus Schalter für das aktivieren des Wartungsmodus. Steht dieser auf ON ist Deiner Webseite nicht erreichbar und es wird die von Dir eingestellte Wartungsmodus Seite angezeigt.
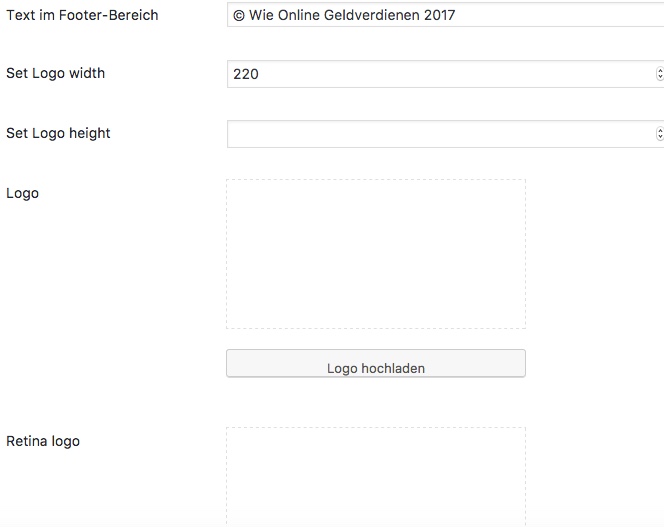
Du kannst Deiner Homepage einen individuellen Seiten-Titel und Überschrift geben. Im Bereich Beschreibung fügst Du deinen Text ein. Hier empfiehlt es sich etwas interessantes zu formulieren, damit Deine zukunftigen Besucher sich schonmal auf Deine Seite freuen können. Ich persönlich habe eine kleine Einleitung was meine spätere Seite enthalten soll formulierrt. Das WordPress Plugin bietet Dir alle Freiheiten um dich gestalterrich austoben zu können.
Bei Maintenance hast Du die Möglichkeit, Dein eigenes Logo im Wartungsmodus anzeigen zu lassen. Diese Funktion ist nicht in vielen kostenlosen Versionen verfügbar. Der Footer Bereich wird automatisch mit Deinem Webseiten Titel ausgefüllt, lässt sich aber anpassen wen Du dies möchtest.
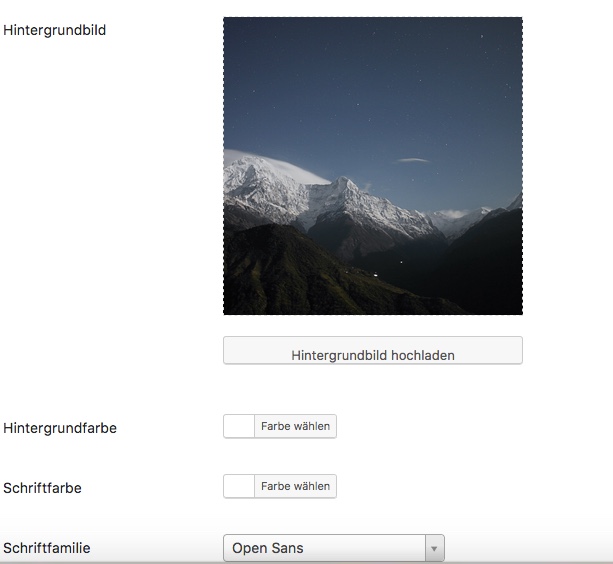
Ein weiterer schöner Punkt bei Maintenance ist das freie wählen Deines Hintergrundbildes. Du kannst auf Deine gesmate Mediathek von WordPress zurück greifen. Falls Du noch keine geeignetes Hintergrundbild hast, stellt Maintenance Dir ein ansehnliches Bild zur Verfügung.
Zusätzlich hast DU noch die Möglichkeit die Hintergrundfarbe, Schriftfarbe und auch den Schrift Stil zu wählen.
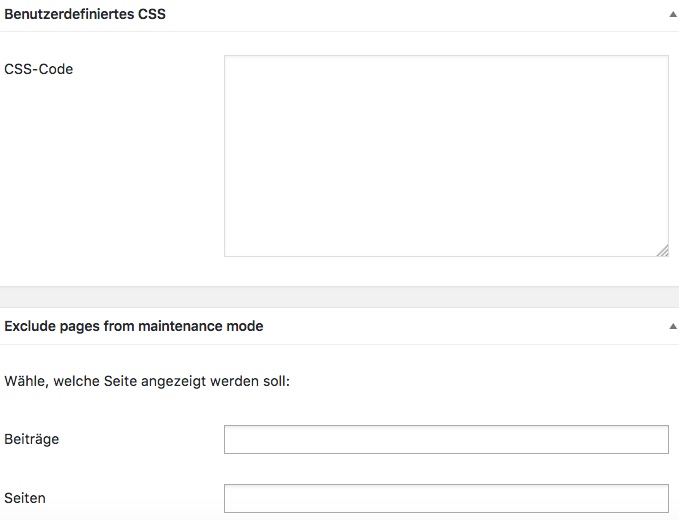
Falls Du bereits Kenntnisse in CSS besitzt, bietet Dir Maintenance die Möglichkeit mittels CSS Deine Wartungsseite weiter zu individualisieren. Vielleicht möchtest Du auch das bestimmte Seiten nicht in den Wartungsmodus geschaltet werden sollen. Hier kannst Du ganz einfach in der Exclude Liste diese eintragen.
Mein Fazit des WordPress Plugins MAINTENACE
Durch die Hilfe des WordPress Plugins MAINTENANCE brauche ich mir keine Sorgen zu machen falls ich etwas an Wie-Online-Geldverdienen.de ändern möchte. Es ist kinderleicht zu bedienen und bietet alle notwendigen Einstellungen und Anpassungsmöglichkeiten welche gebraucht werden. Gerade die Funktion mit dem Einfügen des eigenen Logos finde ich sehr toll.
Aus diesen Gründen kann ich Dir MANTENANCE als WordPress Plugin für Wartungsarbeiten an Deiner Homepage nur empfehlen.
Mit weit mehr als 400.000 Installationen ist Maintenace einer der besten WordPress Plugins für den Wartungsmodus.
Hier siehst Du wie mein Wartungsmodus aussieht
Lade Dir hier Maintenance
kostenlos herunter

UpdraftPlus

Es wird bestimmt nur wenige Tage geben, an denen Du nicht an deinem Projekt “Wie Online Geldverdien” arbeitest. Das ist auch richtig so. Schlißlich möchtest Du mit Deinem Projekt erfolgreich sein. Um so wichtiger ist es für Dich, dass Dein Projekt immer sicher und als Backup verfügbar vorhanden ist.
Eine abgestürtzte Webseite oder Datenverlust können aus verschiedenen Gründen auftreten. Wenn so etwas passiert, ist meist der erste Gedanke ein Haackerangriff. Oft sind dir Gründe aber viel banaler. Das einfache Updaten der WordPress Version oder das verwenden eines neuen Themes können dazu führen, dass Deine Webseite nicht korrekt geladen oder angezeigt wird.
Falls so etwas passiert, sei nicht geschockt. Es ist wie in einem normalen Job. Fehler passieren und man lernt daraus. Es ist nur wichtig, den alten Zustand schnell wieder herstellen zu können. Genau dafür stelle ich dir das kostenlose WordPress Plugin UpdraftPlus vor.
Bevor ich Dir mehr von UpdraftPlus zeige möchte ich noch kurz auf ein paar generelle Punkte eingehen die immer zählen.
- Erstell immer ein Backup bevor Du WordPress updatest.
- Wenn Du deine Webseite täglich änderst, solltest Du auch täglich ein Backup machen. Mindestens jedoch einmal in der Woche.
- Speichere die Backup Dateien an wenigstens zwei verschiedenen Orten ab. Es kann immer etwas mit deinem Backup Server passieren.
- Verlasse dich nicht nur auf das automatische Backup. Ein Manuelles Backup ist manchmal Gold Wert.
Wie Du all diese Punkte einfach und kostenlos mit Hilfe des WordPress Plugins UpdraftPlus löst zeige ich Dir jetzt.
Die Installation des WordPress Plugins UpdraftPlus
Gehe wie immer in den WordPress Plugin Installer und suche nach UpdraftPlus. Installiere dieses und vergiss das Aktivieren nicht. Passiert mir leider immer wieder. Falls Du dich nach der INstallation wunderst, dass kein neuer Punkt in deinem WordPress Menü aufgetaucht ist, sei berüght. UpdraftPlus fügt sich unter dem generellen Punkt der Einstellungen ein. Zusätzlich solltest Du oben in Deinem WordPress Fenster einen Punk mit UpdraftPlus finden.
Bei der ersten Verwendung von UpdraftPlus gibt es ein paar Einstellungen vorzunehmen.
Was Du bei UpdraftPlus für ein sicheres Backup einstellen solltest
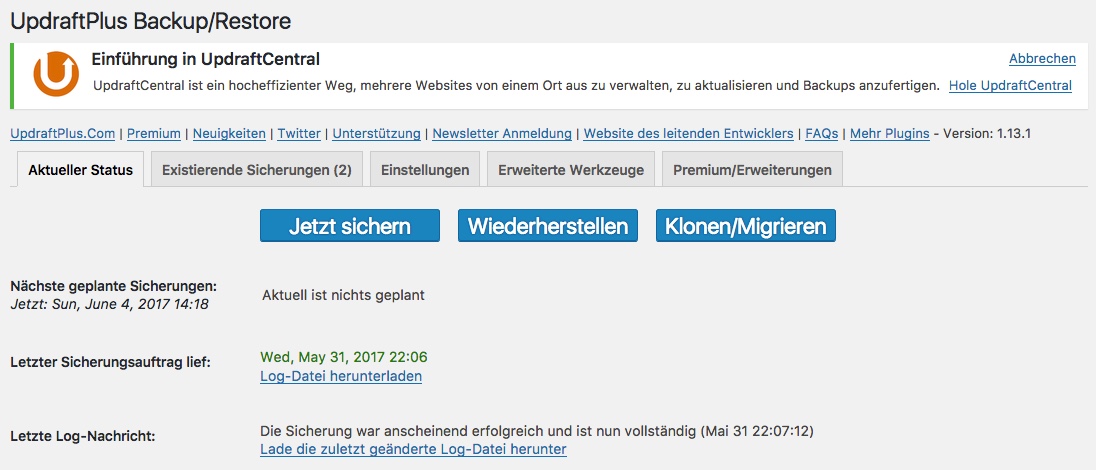
Wenn Du in den Einstellungen auf UpdraftPlus geklickt hast, gelangst Du in das übergeordnete Menü. Es fallen einem direkt die drei goßen blauen Buttons ins Auge. Jetzt sichern, Wiederherstellen und Klonen/Migrieren. Hier ist der erste Button “Jetzt sichern” der wichtigste für Dich. Persönlich hoffe ich auch das Du nie auf Wiederherstellen drücken musst. Meistens ist dann leider im Vorfeld etwas schief gegangen. Sollte ein Wiederherstellen Deiner WordPress Installation trotzdem notwendig sein erledigts Du dies hier. Ausßerdem werden Dir deine letzten- und kommenden Aktivitäten angezeigt.
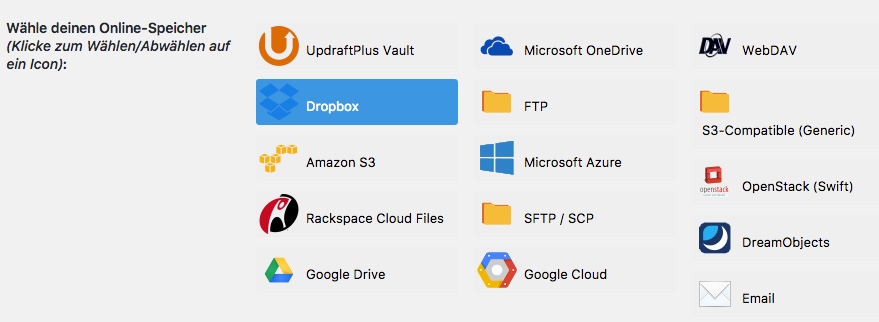
Damit Du dein erstes Backup anlegen kannst, musst Du zunächst auswählen wo das Backup gespeichert werden soll. Dafür bietet Die UpdraftPlus viele verschiedene Lösungen an. Du kannst z.B. aus verschiedenen Cloud Anbietern wählen. Amazon S3 (oder kompatibel), Dropbox, Google Drive, Rackspace Cloud, DreamObjects, Openstack Swift. Möchtest Du einen privaten FTP Server nutzen geht dis natürlich auch. Es gibt noch weitere Speichermöglichkeiten. Diese stehen Dir aber nur in der Pro Version zur Verfügung. Meiner Meinung nach benötigst Du diese jedoch speziell am Anfang nicht.
Persönlich habe ich mich bei “Wie-Online-Geldverdienen.de” für den Anbieter Dropbox entschieden. Daher erkläre ich Dir kurz anhand von Dropbox wie Du dein Backup einrichtest.
Klicke im Menü von UpdraftPlus auf den Punkt “Einstellungen”. Markiere anschließend das Dropbox Feld und scrolle weiter runter.
Falls Du noch kein Dropbox Account hast, registriere Dich einfach indem Du auf Dropbox klickst. Hier genügt auch ein Privater kostenloser Account.
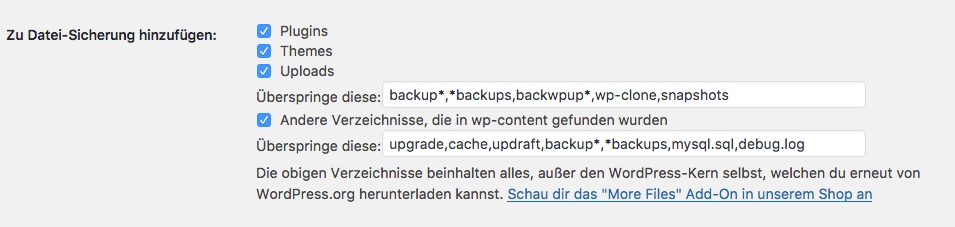
Wähle jetzt die Dateien aus welche zu Deinem Backup hinzugefügt werden sollen. Ich habe hier einfach die voreingestellten Werte übernommen.
Wenn Du deine Dateien ausgewählt hast scrolle weiter runter und klicke auf “Änderungen speichern”. Jetzt wird sich Updraft bei Dir melden und verlangt, dass Du dein Dropbox Konto authentifizierst. Am einfachsten geht dies mit Deinem Goolge Konto. Folge hier einfach dem geführten Menü und es kann nicht schief gehen.
Dein erstes Backup erstellen
Jetzt hast Du alle Schritte abgeschlossen, um das erstes Backup Deiner Homepage zu erstellen. Kehre zum ersten Menü von UpdraftPlus zurück und klick auf “Jetzt sichern”. Das abckup startet jetzt und Du kannst anhand des Fortschrittfeldes den Status Deines Backups mitverfolgen. Unter dem Punkt “Letzte Log-Nachricht” sollte nach Abschluss des Backups Erfolg und das aktuelle Datum stehen.
Damit du immer den Überblick behältst findest Du unter dem Menüpunkt “Existierende Sicherungen” eine Zusammenfassung Deiner letzten Backups.
Nur noch eine Kleinigkeit und Du bist fertig.
Wie am Anfang erwähnt ist es sinnvoll das Backup an zwei unterschiedlichen Orten zu specihern. Hier kannst Du einfach die gespeicherten Dateien zusätzlich auf einen USB-Stick oder eine Externe Festplatte kopieren. Ich persönlich nutzte eine Externe Festplatte. Genau so gut eignet sich aber auch Dein lokaler PC oder Laptop.
Bist Du bis hier hin gekommen kannst Du jetzt sicher schlafen. Deine Webseite und vor allem Deine geleistete Arbeit ist jetzt sicher.
Mein Fazit des WordPress Plugins UpdraftPlus
Hier ist mein Fazit ganz kurz. Nutze es!
Es gibt meiner Meinug nach kein besseres kostenloses WordPress Plugin für den Backup und Restore Deiner WordPress Installation. Dies beweisen die über 1 Millionen installierten Versionen. UpdraftPlus bietet Dir alles was benötigt wird. Es stehen mehrere namhafte Cloudanbieter und die FTP Funktion für Dich bereit. Dies Einstellungen sind einfach und selbsterklärend.
UpdraftPlus ist eines Deiner Pflicht WordPress Plugins.
Lade Dir hier UpdraftPlus
kostenlos herunter

Tracking Code Manager für Facebook Pixel
![]()
Facebook Marketing ist ein sehr mächtiges Tool um auf Deiner Webseite Traffic zu erzeugen und Deine Kunden gezielt zu bewerben. Bei Facebook gibt es mehrere Arten des Marketings. Diese werden in verschiedene Audiences unterschieden.
Bestimmt ist es Dir schon einmal selber passiert. Du hast dich auf einer Homepage über bestimmte Produkte oder Dienstleistungen informiert und bist anschließend auf Facebook gegangen. Plötzlich siehst Du auf Facebook genau die Produkte oder Dienstleistungen nach denen Du vorher gesucht hast.
Diesen Trick nennt man re-tageting oder re-marketing. Der Webseitenbetreiber hat mit Hilfe eines speziellen Codes einen Tracker in Deinem Browser installiert. Gleichzeitig betreibt er gezieltes Facebook Marketing. Gehst Du jetzt mit Deinem Browser auf Facebook, wird dort direkt mit Hilfe des installierten Codes erkannt, dass Du Interesse an dem Produkt oder Dienstleistung hast. Somit kann Facebook zielgenau Werbeanzeigen schalten. Durch diese Lösung erhöht sich der Traffic und die Conversion rate also die Verkaufsrate der Beworbenen Seite enorm. Das ist genau was wir für Dein Projekt “Wie Online Geldverdienen” suchen.
Wie Du mit Facebook Marketing Geldverdienen kannst zeige ich Dir in einem seperaten Beitrag.
Hier gehts zum Facebook Marketing.
So jetzt weiter zum Tracking Code Manager für Facebook Pixel. Damit bei Deiner Webseite das Facebook re-marketing bzw. re-targeting überhaupt funktioniert, musst Du es schaffen Deinen Besuchern den eben erwähnten Code zu installieren. Den so genannten Facebook Pixel. Wie das genau geht zeige ich Dir jetzt.
Die Installation des WordPress Plugins Tracking Code Manager für Facebook Pixel
Hierzu gehts Du wieder in den Plugin Installer und tippst im Suchfeld Tracking Code Manager ein.
Jetzt nur noch Installieren und Aktivieren. Auch dieses Plugin fügt sich im Bereich der WordPress Einstellungen ein. Wenn Du jetzt den Tracking Code Manager aufrufts gelangst Du zur Übersichtsseite. Hier würdest Du deine aktiven Tracking Codes für Facebook sehen. Wenn Du noch keine angelegt hast, ist das Fenser natürlich leer.
Jetzt geht es darum einen neuen Tracking Code zu installieren. Dafür gehst Du auf Add New Script. Unter dem Feld Name kannst Du den Tarcking Namen eingeben, welcher auf der Überscihtseite angezeigt wird. Hier würde ich so detailiert wie möglich die Bezeichnung Deines Trackings eingeben. So kannst Du im späteren Verlauf eindeutig erkennen wofür Du diesen Code erzeugt hast.
In das scharze Fenster fügst Du den von Facebook bekommenen Pixel Code ein. Hierfür musst Du natürlich bei Facebook eine Marketing Kampagne starten.
Hast Du den Code eingefügt musst Du darauf achten, dass im Feld “Position inside the Code” BEFORE /HEAD und im darunter liegenden Feld ALL ausgewählt ist. In den nächsten Punkten wirst Du gefragt wofür Du ein Tracking Code einfügen möchstest und wo der Code überall eingefügt werden soll.
Wir wählen hier WordPress und die gesamte Webseite aus.
Nachdem die ganzen Einstellungen vorgenommen wurden drückst Du nur noch auf Speichern. Jetzt kann das Erstellen Deiner Audiences zur gezielten Bewerbung Deiner Homepage starten.
Es gibte eine einfache Lösung wie Du überprüfen kannst ob Dein Facebook Pixel auf Deiner Homepage funktioniert. Dafür gibt es ein sehr nettes Plugin für Google Chrome. Der Name des Plugins ist FACEBOOK PIXEL HELPER. Besuchst Du jetzt mit installiertem Plugin Deine Homepage, zeigt Dir Facebook Pixel Helper direkt an, ob Dein Pixel installiert ist oder ob ein Fehler vorliegt.
Hier hast Du die Möglichkeit das zuvor von mir erklärte nochmals in einem Video zusammen gefasst zu sehen. Das gute an diesem Video ist, dass die Erstellung des Facebook Pixels mit gezeigt wird. Mir persönlich hat dieses Video sehr geholfen. Der einzige kleine Nachteil ist, dass dieses Video auf Englisch ist.
Mach Dir hier aber keine Gedanken. Selbst wenn Dein Englisch nicht so flüssig ist, wirst Du alles verstehen was Dir gezeigt wird.
Mein Fazit des WordPress Plugins Tracking Code Manager für Facebook Pixel
Facebook Marketing ist heutzutage eine sehr lukrative Einnahmequelle für Affiliate Marketing. Sie hilft Dir gezielt Werbung auf Facebook zu schalten und so Deine Conversion Rate zu erhöhen. Sprich mehr Conversion mehr Umsatz und Gewinn für Dich.
Mit der Unterstützung des WordPress Plugins Tracking Code Manager ist es mir sehr einfach gelungen, mein Facebook Marketing in die richtigen Bahnen zu lenken. Daher kann ich es Dir nur empfehlen und Du wirst Deine Freude damit haben. Spätestens wen Du durch das re-tarketing Deine ersten Euros verdient hast.
Lade Dir hier Maintenance
kostenlos herunter
![]()
POPUP ALLY

Bevor ich Dir mehr darüber erzähle wie Du mit Hilfe des WordPress Plugins PopupAlly zukünftig mehr Umsatzt erzielst, lass mich erst einmal auf die am häufigsten gestellten Fragen eingehen.
- Aus welchem Grund benötigst Du ein Popup Programm
- Sind Popoups nicht etwas schlechtes und nerviges
- Wie können Dir Popoups bei Deinem Projekt “Wie Online Geldverdienen” helfen
Aus welchem Grund benötigts Du ein Popup Programm?
Dein Ziel ist es in Zukunft ein passives Einkommen mit Affiliate Marketing zu generieren. Damit dies gelingt, drehen wir an mehreren Stellschrauben für Dich. Eine davon ist E-Mail Marketing. Für ein erfolgreiches E-Mail Marketing benötigen wir natürlich die E-Mail Adressen Deiner zukünftigen Kunden und hier kommt das Popup Programm zum Einsatz.
Mit dem Erscheinen eines Popups zur richtigen Zeit, erhöhst Du Deine Chance die E-Mail Adresse des Webseitenbesuchers zu sammeln um ein vielfaches. Zu dem Punkt wie Du dies realisierts kommen wir später.
Die Antwort auf die Frage ist also:
Ja! Du benötigst ein Popup Programm um im richtigen Zeitpunkt Deinem Webseitenbesucher ein Popup Fenster anzeigen zu können und so gezielt nach der E-Mail Adresse zu fragen.
Sind Popoups nicht etwas schlechtes und nerviges?
Ja und Nein ist hier die Antwort.
Lass mich Dir kurz erklären weshalb ich Dir diese unqualifizierte Antwort gebe. Wenn Du im Internet nach pro und contra für den Einsatz von Popups googlest, raten Dir die meisten Seite dazu keine Popups zu verwenden.
Dies sind die meist genannten Gründe weshalb man keine Popups nutzen sollte:
- Mit Pop-ups können sich die Ladezeiten Ihrer Webseite verlangsamen
- Dies kann zu einer schlechteren Platzierung im Suchmaschienen Ranking führen
- Oft werden Besucher von Popups abgeschreckt und verlassen Ihre Webseite schneller
Wenn man die drei aufgeführten Punkte im Bezug auf generelle Webseiten durchliest macht es natürlich Sinn keine Popups zu nutzten. Aus diesem Grund habe ich Dir eben mit ja geantwortet.
Solltest Du also Popups einsetzten? Nein.
FALSCH!!!
Deine Webseite ist keine klassiche Webseite. Du möchtest etwas verkaufen. Außerdem werden wir die Popups intelligent und nach den neusten Methoden einsetzten. Um die drei zuvor genannten Themen brauchst Du dir keine Gedanken zu machen.
Sprich ein ganz klares JA für den Einsatz von Popups auf Deiner Webseite.
Wie können Dir Popoups bei Deinem Projekt “Wie Online Geldverdienen” helfen?
Wie schon angesprochen ist Dein Ziel E-Mail Adressen Deiner Webseitenbesucher zu sammen, um damit später gezielt Produkte bewerben zu können. Sprich E-Mail Marketing zu betreiben. Hierbei greifen wir auf die Unterstützung von Popups zurück.
Ich hatte Dir ja versprochen, dass wir intelligente Popups verwenden und diese nach den neuste Methoden einsetzten. Die zwei großen Schlagwörter in diesem Bereich sind Exit Intent Popups und zeitbasierte Popups. Falls Dir diese beiden Wörter noch nichts sagen, lass mich ganz kurz darauf eingehen. Ich finde nämlich das dies ein sehr wichtiger Punkt ist.
Was ist ein Exit Intent Popup
Ein Exit intent Popup wird wie der Name schon vermuten lässt erst eingeblendet, wenn Dein Webseitenbesucher auf dem Weg ist die Webseite zu verlassen. Er möchte z.B. das Fenster schließen oder eine andere Seite aufrufen. Der riesen Vorteil des Exit Intent Popus liegt ganz deutlich darin, den Besucher während er auf Deiner Seite surft nicht zu stören. Er merkt garnicht das Du ein Popup nachgelagert hast. So kann er sich ganz auf Deinen Content konzentrieren und sich mit der Webseite vertraut machen.
Hat er nun alle gesuchten Informationen oder Produkte auf Deiner Webseite gefunden und bewegt die Maus in Richtung oberen Teil des Browsers, springt das Exit Intent Popup ein.
Genau hier spielt das Popup seinen zweiten Vorteil aus. Gehen wir zuerst von dem Punkt aus, dass dem Besucher Deine Webseite gefallen hat. Fragst Du ihn jetzt nach seiner E-Mail Adresse wird er viel offener dafür sein diese preiszugeben. Du hast ihm ja schließlich mit Deiner Webseite geholfen, ein gutes Produkt empfohlen oder eine Lösung für sein Problem beschrieben. Hierführ revangiert man sich doch gerne. Du und ich würden es auch nicht anders machen.
Sollte der Besucher aus irgendeinem Grund doch nicht das Gesuchte auf Deiner Webseite gefunden haben, hast Du mit Hilfe des Exit Intent Popups nochmals die Möglichkeit ihm einen Mehrwet zu liefern. Dies kann z.B. ein kostenloses E-Book sein welches zu dem Content Deiner Webseite passt. Biete ihm einfach an, dass wenn er seine E-Mail Adresse einträgt, von Dir ein kostenloses E-Book zugeschickt bekommt. Dieses musst Du natürlich zuvor erstellt haben. Keine Sorge dies ist einfacher als Du denkst. Zum Thema E-Book findest Du hier mehr.
Somit hast Du zwei Fliegen mit einer Klappe geschlagen. Du hast die Mail Adresse des zufriedenen Besuchers erhalten und die Mail Adresse des unschlüssigen Besuchers.
Gleich zeige ich Dir wie Du mit Hilfe des kostenlosen WordPress Plugins PopupAlly ein Exit Intent Popus erstellst.
Was ist ein zeitbasiertes Popup
Das zeitbasierte Popup ist meiner Meinung nach das meist verwendetste Popup. Wie der Name schon verrät, wird hier nach einer zuvor eingestellten Zeit das Popup angezeigt. Dies kann jedoch sehr nervig für Deiner Webseitenbesucher sein. Vor allem wenn es erscheint während man einen Beitrag oder Artikel liest. Studien haben jedoch aufgezeigt, dass ein zeitbasiertes Popup, wenn es richtig eingesetzt wird, die Conversion Rate steigern kann. Der Trick hierbei ist es dem Leser zeitgenau zu dem agezeigten Artikel ein Mehwert zu bieten.
Nehmen wir z.B. an jemand liest gerade auf einer Webseite etwas über einen tollen Grill. Jetzt weißt Du aus Erfahrung, dass es ca. 5 Minuten dauert den Artikel zu lesen. Würdes Du dem Leser jetzt ein Popup anzeigen während er den Artikel noch liest, ist das störend für Ihn. Springt das Popup aber erst nach 5 Minuten auf kannst Du ihn genau im richtigen Moment abfangen.
Ein weiterer Vorteil des zeitbasierten Popups kommt zum tragen, wenn Deine Webseitenbesucher mit einem mobilen Endgerät unterwegs sind. Denn hier funktioniert das Exit intent Popoup nicht. Der Grund ist einfach. Bei der Verwendung von mobilen Geräten gibt es einfach keinen Mauszeiger der verfolgt werden kann. Aus diesem Grund werden häufig zeitbasierte Popups eingesetzt, um die mobilen User auch einfangen zu können.
Es ist also immer ratsam, sich vorher Gedanken über die richtige Verwundung eines Popups zu machen. Ich persönlich würde stets ein Exit intent Popup einsetzten und nach Anforderung ein zweites zeitverögertes Popup hinzu nehmen.
Nachdem ich Dir jetzt so viel über Popups erzählt habe, kommen wir jetzt zum Hauptpunkt. Wie kannst Du all dies mit Hilfe eines WordPress Plugins realisieren.
PopupAlly richtig einsetzten
Zuerst musst Du wie immer das Plugin installieren und aktivieren. Suche dafür einfach im Bereich für Plugins nach PopupAlly und führe die gewohnte Installation aus. Anschließend erhälst Du im WordpPress Menü einen neuen Reiter mit dem Namen PopupAlly.
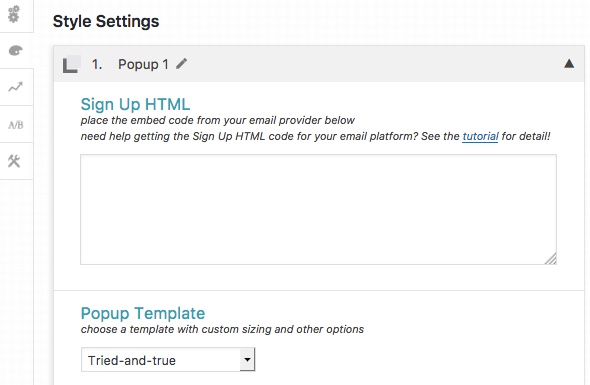
PopupAlly Style Design Settings
Wenn Du das Menü von PopupAlly aufrufst, gelangst Du direkt zur “Style Settings ” Seite. Hier kannst Du das gesamte Design Deines Popups einstellen. Im ersten Bereich “Sign Up HTML” fügst Du den HTML Code deines E-Mail Marketing Tools ein. Wenn Du Klick-Tipp benutzt ist es kinderleicht. Du benötigts den Code um die gesammelten E-Mail Adressen Deinem Marketing Tool zukommen zu lassen.
Im zweiten Punkt “Popup Template” kannst Du dir das Design für Dein Template aussuchen. Hier stehen Dir in der kostenlosen Variante von PopupAlly zwei Templates zur Verfügung. Falls Du dich für die Pro Version von PopupAlly entscheidest, hst Du auf weitere Templates zugriff.
Ich habe in diesem Beispiel das Template “Tried-and-true” verwendet. Nach der Auswahl des Templates wird Dir direkt eine Vorschau des Popups eingeblendet. Das schöne an PopupAlly ist, dass Du direkt sehen kannst wie das Popup auf Tablets und Mobile Phones aussehen wird. Dadurch hast Du immer die Gewissheit, dass Deine Webseitenbesucher das angezeigte Popup lesen können.
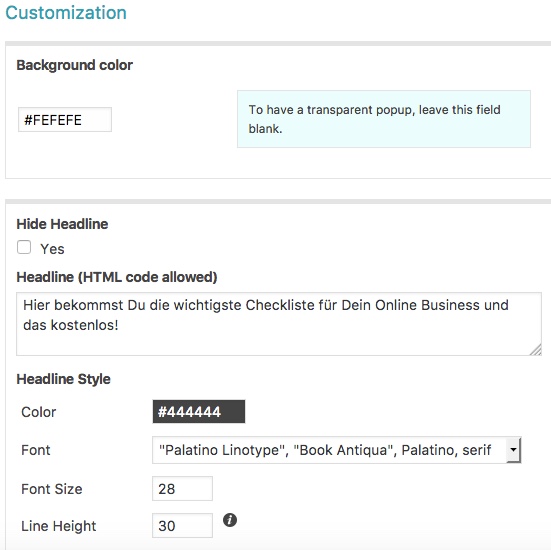
Obwohl kostenlose Versionen eines WordPress Plugins meist nicht viele Einstellungsmöglichkeiten bieten, erlaubt uns PopupAlly hier doch einige Individualisierungen.
Du hast die Möglichkeit deine Hintergrundfarbe, Schriftart, Schriftgröße, Schriftfarbe und die Überschrift anzupassen.
Natürlich ist hier die Individualisierung noch nicht abgeschlossen. Damit das Popup vom Design Deine Webseite wiederspiegelt, ist das Einbinden eines Logos sehr hilfreich. Falls Du noch kein Logo hast, zeige ich Dir hier wie Du sehr schnell Dein eigenes Logo erstellst.
Das wichtigste Feld nach der Überschrift ist der “IntroductionText”. Hier kannst Du z.B. eintragen was der Besucher erhält wenn er seine Kontaktdaten einträgt.
Nachdem Du Logo und Texte eingegeben hast, fehlt noch die Aufforderung was Dein Besucher in die Felder eintragen soll. In Deinem Fall fragst Du ihn nach seinem Vornamen und der E-Mail Adresse. Diese beiden Daten genügen dir für Dein späteres E-Mail Marketing.
Zu guter letzt designst Du noch einen einladenden und aussagekräftigen Call-to-Action Button.
Hast Du alle Einstellungen getätigt steht das finale Design Deines Popups, SUPER!
Im nächsten Punkt geht es an das Einsetzten des frisch designten Popups.
PopupAlly Display Settings
Nachdem wir jetzt gemeinsam das Design Deines Popups erstellt haben müsse wir uns jetzt überlegen, wie Du das Popup sinvoll einsetzt. Dazu klickst Du auf den Menüpunkt “Display Settings”.
Hier sind alle Einstellungen vorzunehmen wie, Exit Intent Popup, zeitverzögertes Popup, welche Seiten sollen ein Popup erhalten und wie oft soll das Popup angezeigt werden. Wir gehen jetzt bei dieser Beschreibung davon aus, dass Deine Webseite mit einem Computer oder Laptop besucht wird.
Daher wählen wir für Deine Webseite das Exit Intent Popup aus. Wie in der Beschreibugn erklärt hat dieses Popup den größten Effekt für Dein Projekt “Wie Online Geldverdienen”. Möchtest Du trotzdem ein zeitverzögertes Popup verwenden, machst Du den Hacken einfach einen Punkt tiefer.
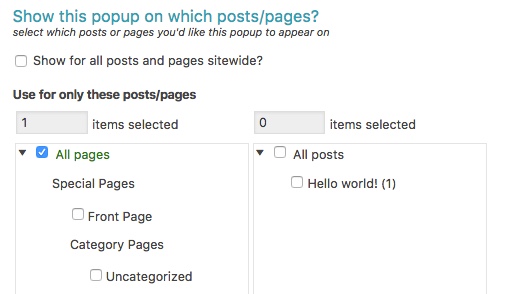
Im nächten Punkt der Einstellugen musst Du dir überlegen auf welcher Seite das Popup aktiv werden soll. Dafür überlegst Du dir, zu welchem Thema dein Popup Design bzw. der Inhalt des Poups am besten passt. Am meisten macht das Popup auf der Verkaufsseite Sinn. Wobei Du ein Popup im Impressum nicht gebrauchen kannst. Ich denke Du verstehst worauf ich aus bin. Wenn Du dir klar bist auf welchen Seite das Popup eingesetzt werden soll markiere sie einfach mit einem Haken.
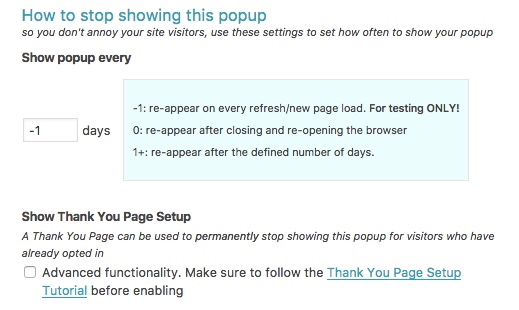
Jetzt hast Du es fast geschafft und Dein erstes Popup ist fertig. Zum Schluss überlegen wir uns noch wie oft das Popup Deinen Besuchern angezeigt werden soll. Diese Einstellungen machst Du unter dem Punkt “How to stop showing this Popup”. Ich persönlich empfehle Dir solange Du deine Seite am Testen bis hier den Wert -1 einzutragen. Dadurch erscheint das Popup bei jedem aktuallisieren der Seite und Du kannst einfacher überprüfen ob es funktioniert.
Für den späteren Betrieb habe ich den Wert 1+ eingetragen. Ich möchte schließlich nicht, dass der Besucher von dem Popup genervt wird. Falls ich dann später merke das es mehr Sinn macht diesen Wert zu ändern ist das jederzeit möglich. Daher überlege Dir einfach was Du bei einer Webseite gut finden würdest und trage diesen Wert hier ein.
Zum guten Schluss klickt Du noch auf Speichern und bist fertig. Voila, Dein erstes Exit intent Popup ist jetzt fertig und kann in Zukunft für Dich E-Mail Adressen sammeln.
 Ein nettes zusätzliche Feature von PopupAlly ist das Anzeigen der Aktivierung. So kannst Du überprüfen auf welchen Seiten das Popup aktiv geschaltet ist. Wähle dafür eine von Dir erstellte Seite oder Blogeintrag aus. Obern rechts in der Ecke siehst Du ein neues Fenster. Dieses zeigt Dir an, ob überhaupt ein Popup für diese Seite erstellt wurde oder welches Popup aktiviert wurde. So kannstDu immer sicher sein das die gewünschten Seiten ein Exit intent oder zeitverzögertes Popup besitzen.
Ein nettes zusätzliche Feature von PopupAlly ist das Anzeigen der Aktivierung. So kannst Du überprüfen auf welchen Seiten das Popup aktiv geschaltet ist. Wähle dafür eine von Dir erstellte Seite oder Blogeintrag aus. Obern rechts in der Ecke siehst Du ein neues Fenster. Dieses zeigt Dir an, ob überhaupt ein Popup für diese Seite erstellt wurde oder welches Popup aktiviert wurde. So kannstDu immer sicher sein das die gewünschten Seiten ein Exit intent oder zeitverzögertes Popup besitzen.
Mein Fazit des WordPress Plugins PopupAlly
Ich habe mir viele kostenlose WordPress Plugins angesehen, um die ideale Lösung für Exit intent und zeitverzögerte Popups zu finden. Leider waren die meisten Plugins nicht nutzbar oder es hat genau der Teil gefehlt der mir wichtig war.
PopupAlly ist hier anders. Es ist die mit Abstand Beste kostenlose Lösung für Dein Projekt “Wie Online Geldverdienen”. Du hast die Möglichkeit das Design deines Popups anzupassen und kannst zwischen einem Exit intent Popup und zeitverzögertem Popup wählen. Die Integration Deines E-Mail Marketing Tolls ist sehr einfach und es lassen sich individuelle Seiten für das Poup auswählen. Außerdem hast Du die Möglichkeit zwei individuelle Popups zur gleichen Zeit zu erstellen. So kannst Du immer das richtige Popup zu Deiner Webseite wählen und hast direkt die Lösung für Deine mobilen Besucher geschaffen.
- Von mir erhält PopupAlly eine klare Empfehlung!
Lade Dir hier PopupAlly
kostenlos herunter

Shortcodes

Eines der Besten und umfangreichsten WordPress Plugins ist Shortcode Ultimate. Mit mehr als 50 verschiedenen Auswahlmöglichkeiten hast Du stests die Möglichkeit Deinen Content optisch perfekt aufzuwerten.
Mit diesem Plugin kannst Du kinderleicht dein kostenloses Theme in ein High End Theme verwandeln. Alls i-Tüpfelchen sind alle Shortcodes responsive. Du bist also direkt perfekt für mobile Endgeräte ausgestattet.
Hier siehst Du die Übersicht aller 50 verschiednen Features
Wie Du sehen kannst ist es eine Menge was Shortcodes Ultimate hier bietet. Als ich das Plugin zum ersten mal geöffnet habe war ich erschlagen von der Anzahl an Möglichkeiten. Dabei ist es eigentlich ganz einfach. Jedes der Shortcodes besitzt einen Vorschau Modus. Du kannst somit direkt erkennen was der jeweilige Shortcode erledigt.
Die ersten Schritte mit Shortcodes Ultimate
Wie immer suchst Du im Plugin Bereich nach dem Namen des WordPress Plugins und installierst es. Nach der Installation und der Aktivierung erhälst Du einen neuen Menüeintrag. Mit einem Klick auf diesen kommst Du zur folgendem Hauptseite. Es werden Dir mehrere Links im oberen Bereich des Plugins angezeigt. Diese verlinken zur offiziellen Homepage von Shortcodes Ultimate. Dort findest Du Anleitungen und Videos.
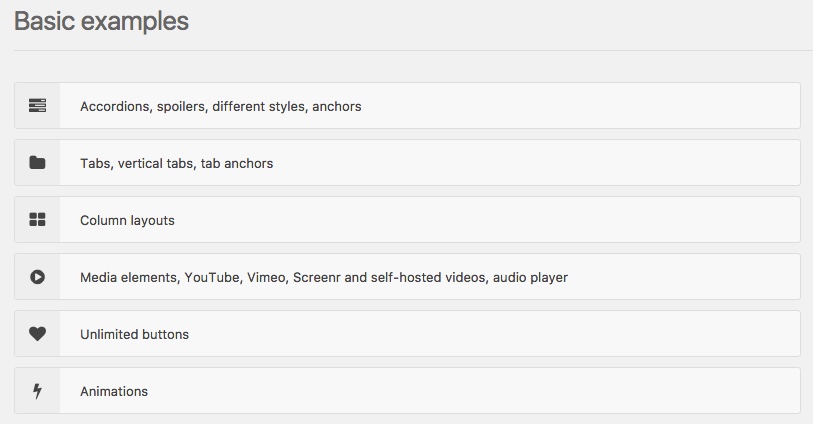
Öffnest Du den Bereich Examples im Untermenü von Shortcodes werden Dir direkt wichtigsten Shortcodes als Beipiel angezeigt. Hierbei differenziert Shortcodes die Beispiele in zwei Bereiche. Basic examples und Advanced examples. Die jeweiligen Bereiche sind Unterpunkte aufgeteilt. Wenn Du auf einen dieser Punkte klickst, wird Dir ein optisches Beispiel dieses Shortcodes angezeigt. Wobei ich zugeben muss, dass ich die Vorschau-Funktion des Plugins noch besser finde.
Wie Du Shortcode Ultimate im Editor nutzt
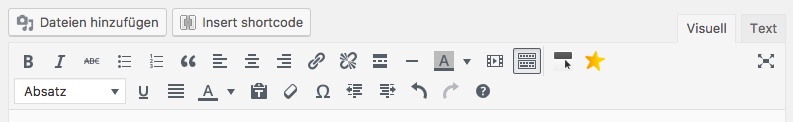
Der wichtigste Teil des WordPress Plugins ist die perfekte Integration in den WordPress Editor. Denn genau hier benötigst Du das Plugin. Am Punkt des Geschehens, dort wo Du deinen content erzeugst.
Nach der Installation findest Du im Bereich Deiner Seiten den neuen Button Insert Shortcode. Klickst Du auf diesen erscheint das am Anfang gezeigte Übersichtsmenü und Du kannst zwischen den verschiedenen Features wählen.
Ich nutze das Plugin meistens für folgende Sachen:
- Erstellen von Checklisten und Aufzahlungen. Hier verbessern die über 400 verschiedenen Icons deutlich die Aussagekraft.
- Das Einbinden von YouTube Videos. Shortcodes liefert Dir hier viele Konfigurationsmöglichkeiten.
- Einfügen der Trennlinie für die verschiedenen Bereiche eines Themas.
- Conversoin starke Call-to-Action Buttons. Alle Buttons sind frei konfigurierbar und mit den Icons versehbar. Ich liebe die Button Lösungen von Shortcodes.
Damit Du einen Überblick bekommst welche Möglichkeiten dieses Plugin bietet, liste ich Dir hier einmal ein Paar Beispiele auf.
Beispiele der Shortcodes Funktionen
- Beispiel
- Checkliste
- Aufzählung
Mein Fazit des WordPress Plugins Shortcodes Ultimate
Shortcodes Ultimate verwandelt wirklich jedes kostenlose WordPress Theme in eine premium Theme. Es ist jetzt super einfach alle wichtigen Feature mit nur einem Klick einzufügen. Ich gebe zu das es am Anfang ein wenig gedauert hat, bis ich die für mich passenden Feautures gefunden habe. Jetzt ist es aber einfach nur noch eine Erleichterung für mich.
- Von mir erhält Shortcodes Ultimate eine klare Empfehlung!
Nachdem Du dich am Anfang ein wenig in das Plugin eingearbeitet hast, möchtest Du es nicht mehr missen. Wenn man bedenkt wieviele einzelne Plugins mit diesem kostenlosen Plugin erschlagen werden ist das unglaublich.
Lade Dir hier Shortcodes Ultimate
kostenlos herunter

Diese 8 kostenlosen WordPress Plugins sind für mich die mit Abstand wichtigsten Hilfsmittel wechle Du für Dein Projekt Wie-Online-Gedlverdienen benötigst. Selbstverständlich gibt es viel mehr an nützlichen und hilfreichen WordPress Plugins, jedoch solltest Du dich zuerst mit diesen 8-Plugins beschäftigen. Ich werden jedoch nach und nach diese Seite um wichtige und hilreiche WodPress Plugins erweitern. Damit ist diese Seite immer eine gute Anlaufstelle für Dich um stest alle hilfreichen Neuerungen kennenzulernen.
Dies bringt uns auch direkt zu zwei weiteren wichtigen WordPress Plugins. Cookie Notice und Shariff Wrapper. Was es mit diesen beiden Plugins aufsich hat erfährst Du im Step 9: Welche § rechtlichen Pflichtseiten für Dein Affiliate Marketing wichtig sind!